Si të përdorni modelin e leximit F në web design
Çfarë është <em>modeli i leximit F</em>?
Në fundin e shekullit të 19-të, Louis Émile Javal zbuloi i pari që gjatë leximit sytë tanë nuk lëvizin në mënyrë të vazhduar përgjatë një rreshti teksti, por kanë prirjen të kapërcejnë pjesë të tij dhe të ndalojnë në pika të veçanta të një rreshti.
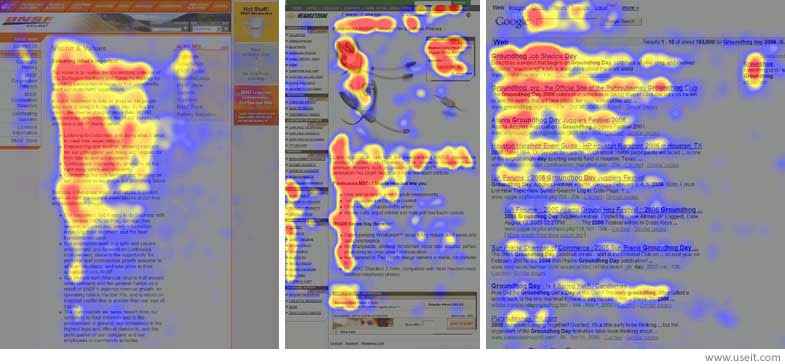
Kohë më pas, në 2006, në një studim të kryer nga kompania Nielsen-Norman Group, u zbulua që faqet e web-it nuk lexohen në mënyrë lineare dhe fjalë për fjalë, por lexohen sipas formës së shkronjës F.
Në këtë model leximi, shumica e pikave të veçanta janë të përqendruara në fillim dhe në të majtë të faqes. Përdoruesit në fillim lexojnë sipas lëvizjeve horizontale që formojnë vijat e sipërme të shkronjës F dhe më pas skanojnë anën e majtë të përmbajtjes sipas një lëvizjeje vertikale që formon bishtin e shkronjës F.

Rrjedhimet e këtij modeli skanimi janë:
- Rreshtat e parë të një teksti në një faqe marrin më shumë shikime se rreshtat pasardhës të tekstit të së njëjtës faqe.
- Fjalët e para në të majtë të çdo rreshti të tekstit marrin më shumë vëmendje se fjalët pasardhëse të të njëjtit rresht.
Pse njerëzit lexojnë sipas modelit të shkronjës F?
Njerëzit lexojnë sipas modelit të shkronjës F kur këta 3 elementë janë të pranishëm:
- Një faqe përmban tekst që ka pak apo aspak formatim për web. Për shembull, kur përbëhet nga një bllok teksti pa pjesë të theksuara, pika apo nëntituj.
- Kur përdoruesi po përpiqet të jetë sa më efikas në atë faqe.
- Kur përdoruesi nuk është shumë i përqendruar apo i interesuar që të lexojë çdo fjalë.
Dy elementët e fundit pak a shumë përmbledhin gjithë mënyrën e sjelljes në web: shumica e përdoruesve të web-it parapëlqejnë të përfundojnë detyrat e tyre sa më shpejt dhe me minimumin e përpjekjes; zakonisht ata nuk duan të edukohen, por parapëlqejnë të marrin një përgjigje të shpejtë.
Si të përdorni modelin F në web design
- Formatoni tekstin në mënyrë të tillë që të drejtoni përdoruesit të shohin atë që ju doni që të shohin.
- Përfshini pikat më të rëndësishme në dy paragrafët e parë të faqes.
- Përdorni tituj dhe nëntituj. Sigurohuni që përdoruesit do t'i dallojnë shpejt duke i bërë të duken më të rëndësishëm dhe më të dukshëm se teksti i zakonshëm.
- Vendosni fjalët që përmbajnë më tepër informacion në fillim të titujve dhe nëntitujve. Përdoruesit duhet ta kenë kuptuar thelbin e pjesës pasardhëse vetëm nga leximi i dy fjalëve të para.
- Gruponi vizualisht pjesë të vogla përmbajtjeje që kanë lidhje me njëra - tjetrën, për shembull duke i rrethuar me një border apo duke përdorur sfond të ndryshëm.
- Theksoni duke përdorur bold fjalët dhe frazat e rëndësishme.
- Sigurohuni që linqet të përfshijnë fjalë që përmbajnë kuptim (në vend të fjalëve të përgjithshme si "shiko", "kliko këtu" ose "më shumë"). Kjo teknikë gjithashtu përmirëson lehtësinë e aksesit për përdoruesit që i dëgjojnë linqet në vend që t'i skanojnë ato vizualisht.
- Përdorni pika dhe numra për të dalluar njësitë në një listë apo proces.
- Hiqni përmbajtjen e panevojshme.
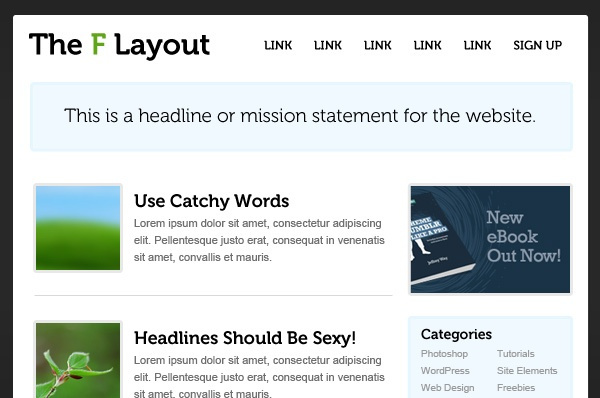
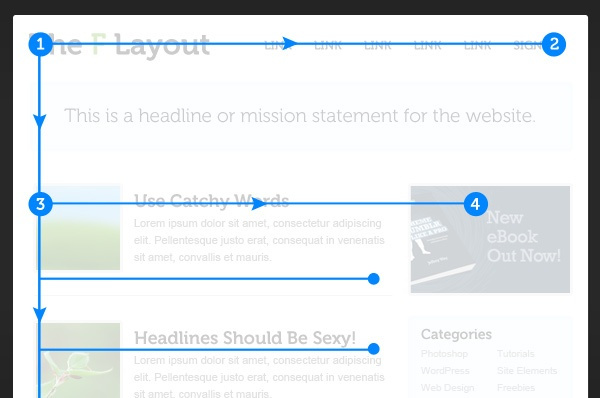
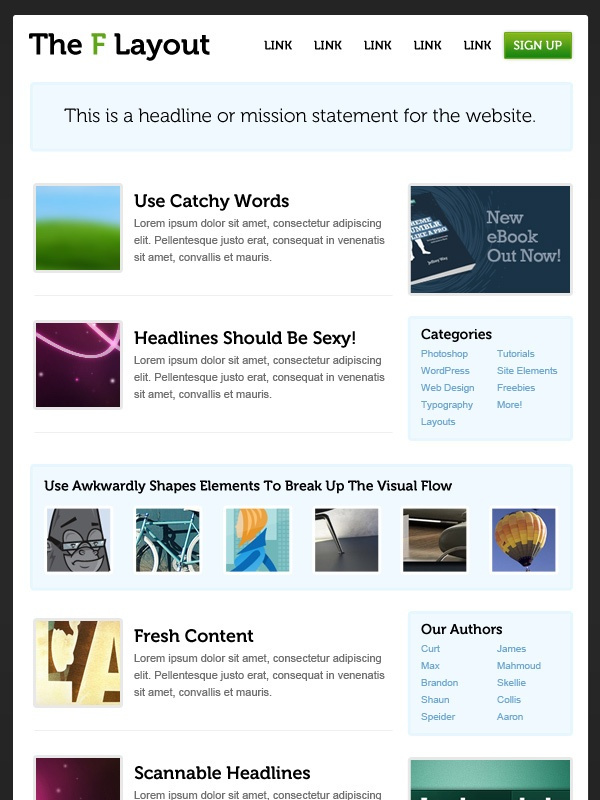
Shembull i përdorimit të modelit F në web design
Le të zbatojmë këto këshilla duke skicuar një shembull të një faqe interneti.


A zbatohet modeli i leximit F edhe në pajisjet celulare?
Disa komentues përdorin një studim nga Google për të treguar që modeli i leximit F nuk zbatohet në pajisjet celulare. Ky studim është përqendruar në efektin "si përgjigje" të rezultateve të kërkimeve nga Knowledge Graph dhe Google Instant.
Meqënëse njerëzit mund t'i marrin përgjigjet pa klikuar në një link, norma e klikimeve nuk është një njësi matëse e saktë për të vlerësuar kënaqësinë e përdoruesit dhe saktësinë e kërkimit. Për këtë arsye, kërkuesit studiuan se ku po shikonin përdoruesit në ekranet e smartphone-ve të tyre dhe zbuluan që
"...68% e vëmendjes përqendrohet në gjysmën e sipërme të ekranit dhe 86% e vëmendjes i jepet dy të tretave të pjesës së sipërme të ekranit."Ata gjithashtu gjetën ndryshime ndërmjet përqendrimit të vëmendjes në pajisjet celulare krahasuar me pajisjet desktop.
Megjithatë, këto rezultate gjejnë zbatim vetëm në rastin e faqeve të rezultateve të kërkimit dhe jo për lloje të tjera faqesh. Pra, deri më tani, modeli i leximit F akoma qëndron për shumicën e përmbajtjes në web, pavarësisht pajisjes.
Gjithsesi, ndryshimi po vjen. Teknologji të reja, që ndërthurin inteligjencën artificiale me teknologjinë e gjurmimit të syrit, janë duke u zhvilluar për të lejuar tekstin të dijë nëse dhe si është duke u lexuar. Duke e bërë tekstin të reagojë, mund të ndryshohen tërësisht përvojat dhe modelet tona të leximit.
Modele të tjera leximi
Modeli i shkronjës F nuk është i vetmi model leximi. Ka shumë modele të tjera të mundshme, disa prej të cilave i kemi listuar më poshtë:
- Modeli "Layer-cake" konsiston në skanimin e titujve dhe nëntitujve duke kapërcyer tekstin e zakonshëm poshtë tyre. Harta e pikave të shikimeve sipas kësaj sjelljeje duket si një kek me shtresa të ndërthurura.
- Modeli i pikëzuar ndodh kur sytë kapërcejnë pjesë të mëdha teksti dhe skanojnë sikur po kërkojnë diçka specifike, si për shembull një link, shifër, fjalë të veçantë ose një set fjalësh me formë të caktuar (adresë ose firmë).
- Modeli "Marking" konsiston në mbajtjen e syve të fokusuar në një vend ndërkohë që mouse-i ose gishti lëviz nëpër faqe. Ky model ndodh më tepër në pajisjet mobile se sa në ato desktop.
- Modeli "Bypassing" përfshin kapërcimin e fjalëve të para të një rreshti kur shumë rreshta teksti në një listë fillojnë me të njëjtat fjalë.
- Modeli "Commitment" konsiston në fiksimin e pothuajse gjithçkaje në faqe. Kjo ndodh kur njerëzit janë shumë të motivuar dhe të interesuar në përmbajtjen e faqes. Megjithatë, ky model nuk zbatohet shpesh pasi shumica e përdoruesve skanojnë.
Përfundime
Leximi i përmbajtjes në faqet e internetit ndikohet nga:
- Motivimi i përdoruesve
- Qëllimet që duan ata të arrijnë
- Organizimi i faqes dhe formatimi i tekstit
- Përmbajtja e faqes
Motivimi i njerëzve dhe qëllimet e tyre janë të vështira për t'u kontrolluar, por përmbajtja dhe prezantimi mund të optimizohen në mënyrë që përdoruesit të mund të gjejnë shpejt atë që kërkojnë. Meqënëse njerëzit skanojnë sipas modelit të shkronjës F, mund të përdorni teknika të formatimit të web-it që përshtaten me formën e shkronjës F për të tërhequr vëmendjen tek informacioni më i rëndësishëm, në vend që të mbështeteni në fjalë arbitrare që njerëzit mund të fiksojnë gjatë skanimit të përmbajtjes.